¿Alguna vez te ha ocurrido que has contratado un diseñador gráfico pero no entiendes su “idioma”?
Es de especial relevancia una buena comunicación y entendimiento entre cliente-diseñador para conseguir un óptimo resultado y evitar malentendidos.
Hoy nos gustaría explicar algunos términos (la lista sería infinita), muy utilizados en el día a día de un diseñador, con la esperanza de que tanto el cliente como el diseñador puedan comunicarse con mayor eficacia y puedan evitar esa lucha por entenderse el uno al otro.
¿Empezamos?
Pantone:
El Pantone Matching System es un sistema de color estandarizado que permite a los diseñadores “hablar el mismo idioma” a través de una pantonera (guía física de los colores Pantone). Cada color pantone lleva asociado un código que permite un resultado fiable a la hora de su impresión y que además lleva su correspondencia aproximada si queremos la versión de ese color para web (RGB) o impresión CMYK. Piensa en una gran empresa cuyo color corporativo es un rojo intenso por ejemplo y que cada vez que imprime su “logo”sale con diferentes tonalidades según la imprenta donde lo haya realizado ¿qué imagen proyectaría? Para evitar incoherencias siempre es recomendable utilizar colores Pantone.
Píxel:
Es la unidad más pequeña en la que se puede descomponer una imagen digital. Más fácil, cada uno de los “cuadraditos” que componen una imagen.
Resolución:
Relación entre el tamaño en píxeles del archivo y el tamaño en el que se muestra la imagen en pulgadas y se define en DPI. Es decir, la resolución nos indica cuántos píxeles (“cuadraditos “) de la imagen virtual se muestran en cada pulgada de imagen real, por tanto cuantos más píxeles haya en una pulgada, mayor definición tendrá la imagen pero mayor será también su peso.
Si queremos que nuestro proyecto tenga como fin su impresión lo óptimo es que el archivo esté a 300 DPI. Sin embargo si el fin es su publicación en medios digitales el archivo se prepará a 72 DPI para que su peso sea menor y evitar cargas lentas.
Como cliente deberás saber, que un archivo a 72 de resolución, con el mismo tamaño que un archivo a 300 de resolución, varía en cuanto a calidad y a peso, porque el número de píxeles (“cuadraditos”) que conforman la imagen a 72 de resolución, tiene menos que a 300.
Prueba:
Una copia que realizamos de un proyecto de diseño antes de realizar la gran tirada (5.000 flyers por ejemplo) que nos permitirá comprobar errores para corregirlos, perfiles de color, revisiones ortográficas…etc. Las pruebas son muy recomendables para tener un mayor control sobre el resultado y no tener sorpresas inesperadas.
Tirada:
En diseño gráfico es el conjunto de ejemplares que van a ser impresos (de una edición).
Identidad visual corporativa:
En términos generales y simplistas, es la representación visual de una organización, incluyendo su “logo” (marca), diseño, tipografía (o coloquialmente hablando: fuentes), colores, papelería, vehículos, señalética…etc. Es decir, engloba todos los aspectos visuales de la identidad de una organización.
Naming:
Anglicismo que se refiere al nombre de la marca.
Logo:
A lo largo del post haremos referencias a la palabra “logo”para referirnos indistintamente a los que están formados por tipografía y símbolo (logosímbolo) y a los que están formados sólo por tipografía (logotipo), pero es importante (aunque coloquialmente lo digamos así) llamar a las cosas por su nombre de forma correcta.
Logotipo:
Este término, a pesar de ser el más común, está mal utilizado, se confunde con términos como marca o imagotipo (logotipo + símbolo que pueden funcionar por separado). Sólo es correcto hablar de logotipo cuando nos referimos a formaciones de palabras. No son logotipos aquellos formados por símbolos + texto, sólo serán logotipos los que contengan tipografía.
Logosímbolo:
Formado por el logotipo (sólo palabras o letras) y el símbolo o icono.
Isotipo:
Se refiere a la parte simbólica de la marca. En branding, nos referimos a isotipo cuando reconocemos la marca sin necesidad de llevar ningún texto (logotipo).
Vector:
El formato vectorial utiliza líneas y formas para crear imágenes. Este formato a diferencia del mapa de bits permiten redimensionar la imagen sin que ésta pierda calidad. El vector es el formato óptimo para el diseño de “logos”. Es muy habitual que el diseñador pida al cliente su “logo” vectorizado para poder adaptar su identidad visual corporativa a diferentes formatos/tamaños (rótulos, cartelería, roll ups, displays…etc) . Con este formato Con un jpeg
Mapa de bits:
Formato que utiliza píxeles (pequeños cuadrados) para crear imágenes y que dependen de la resolución.
Infografía:
Herramienta de comunicación muy potente. Consiste en representar información de forma visual a través de diagramas, esquemas y diferentes símbolos.
Interlineado:
Espaciado entre líneas de texto.
Kerning:
Espacio entre cada letra.
Lienzo:
Término que utilizan los diseñadores para referirse al espacio de trabajo.
Lorem Ipsum:
Texto ficticio que utilizamos los diseñadores gráficos y web antes de insertar un texto real definitivo y que ayuda a probar un diseño visual.
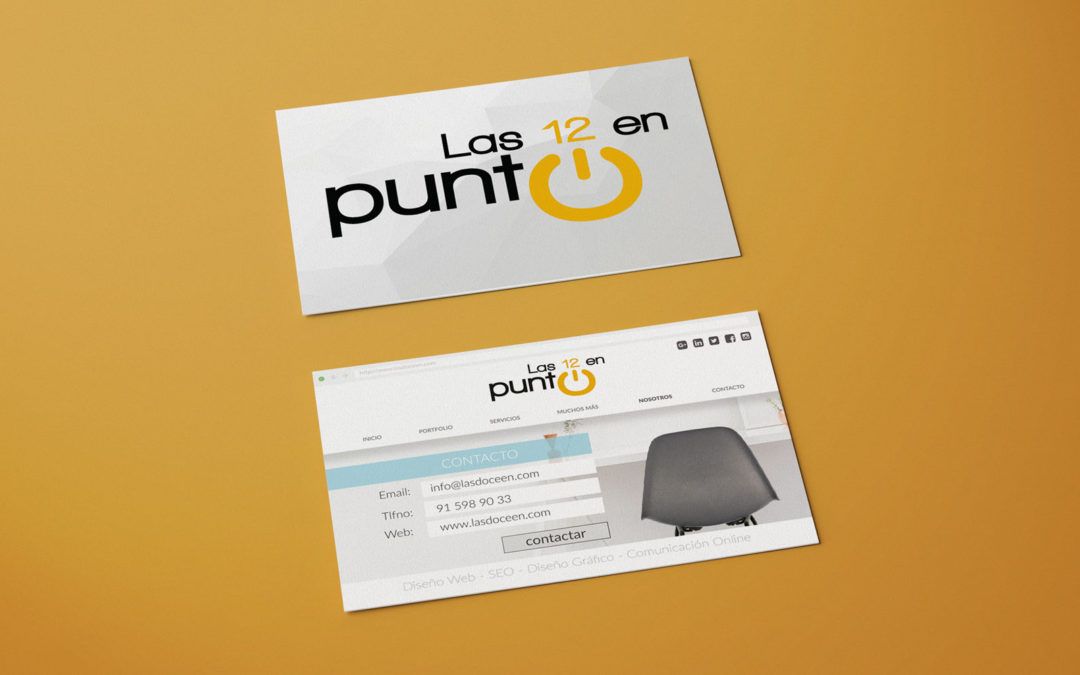
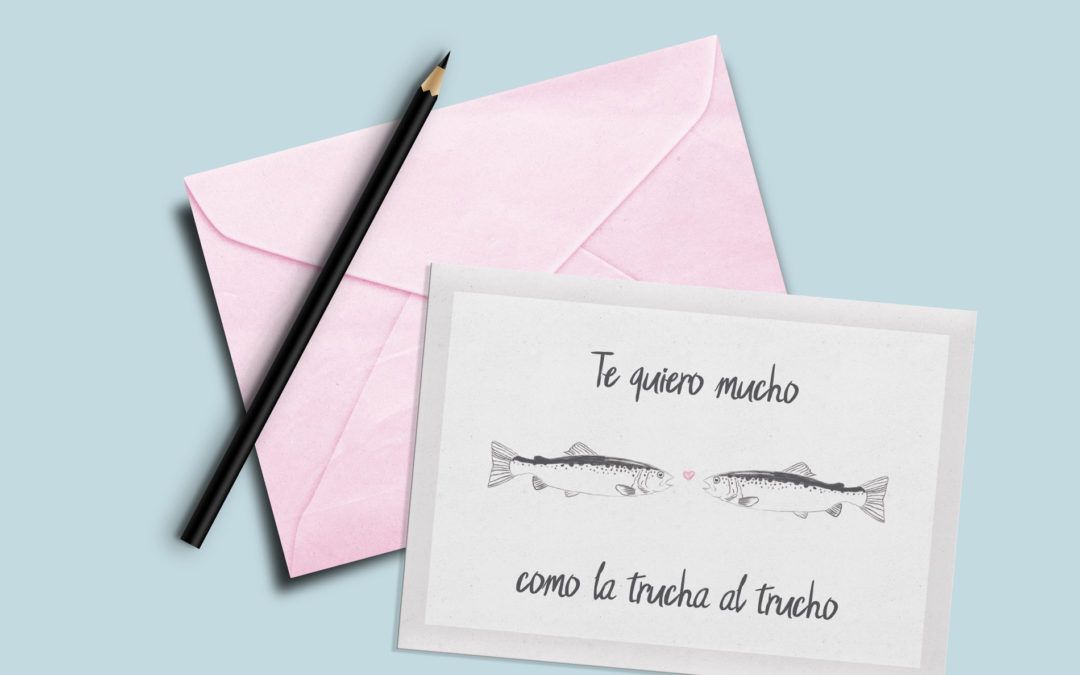
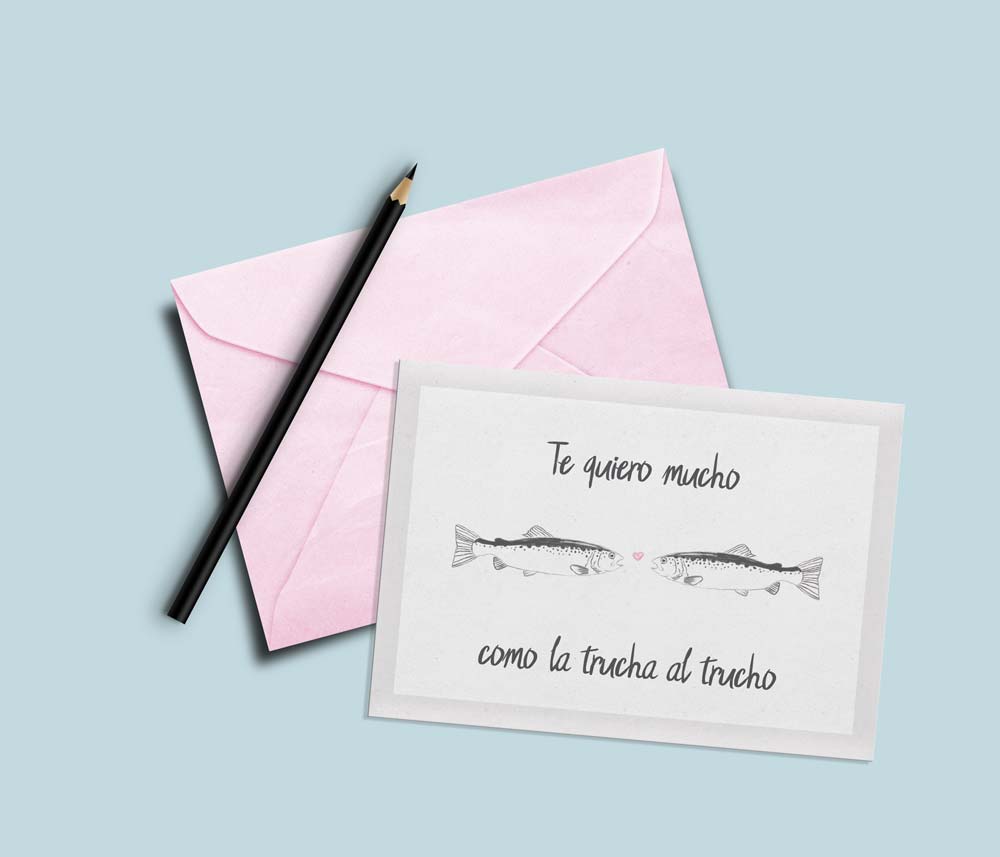
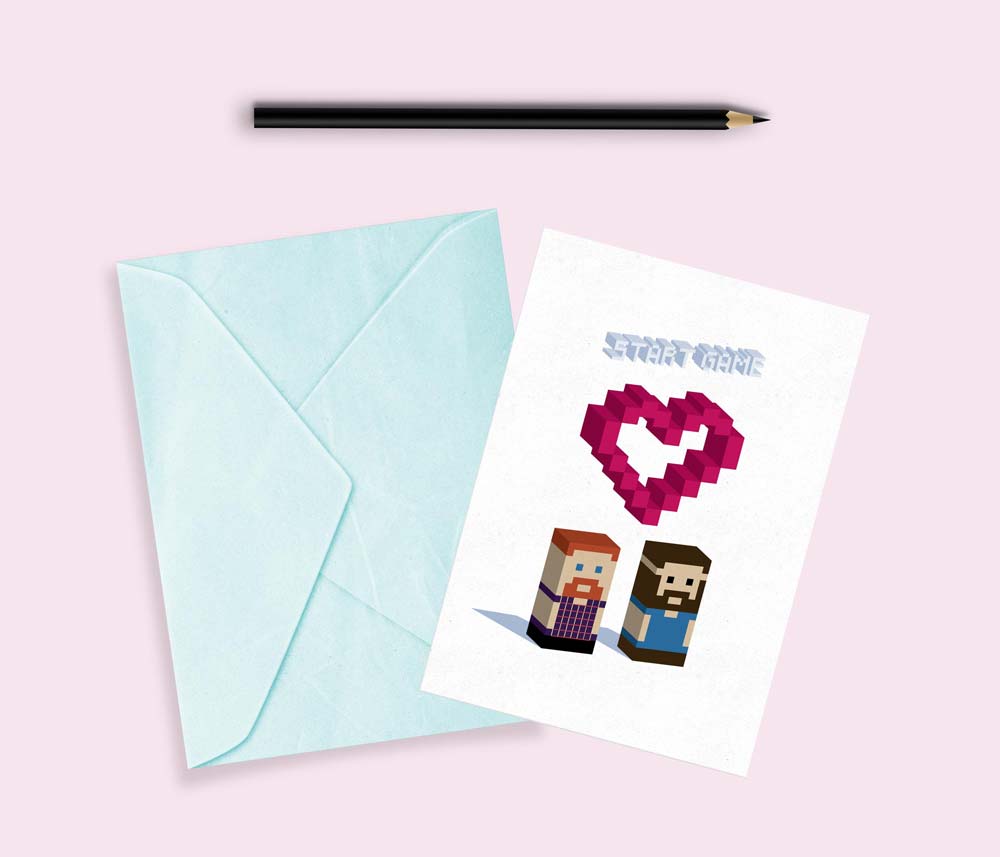
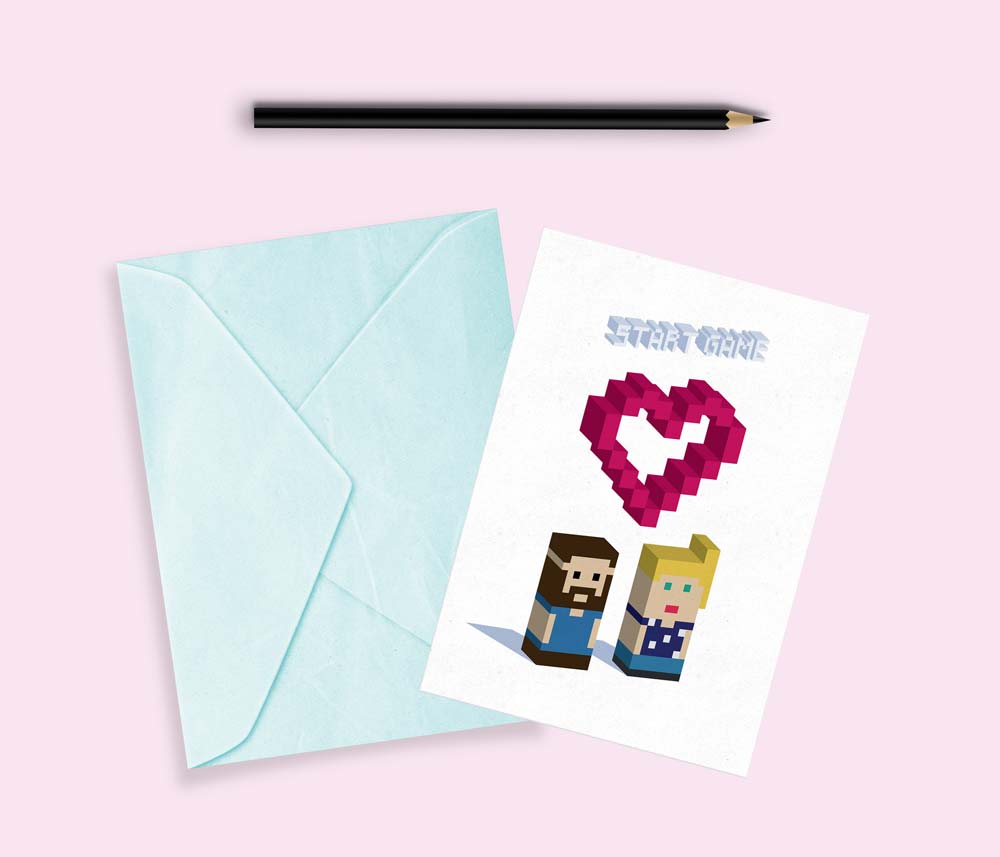
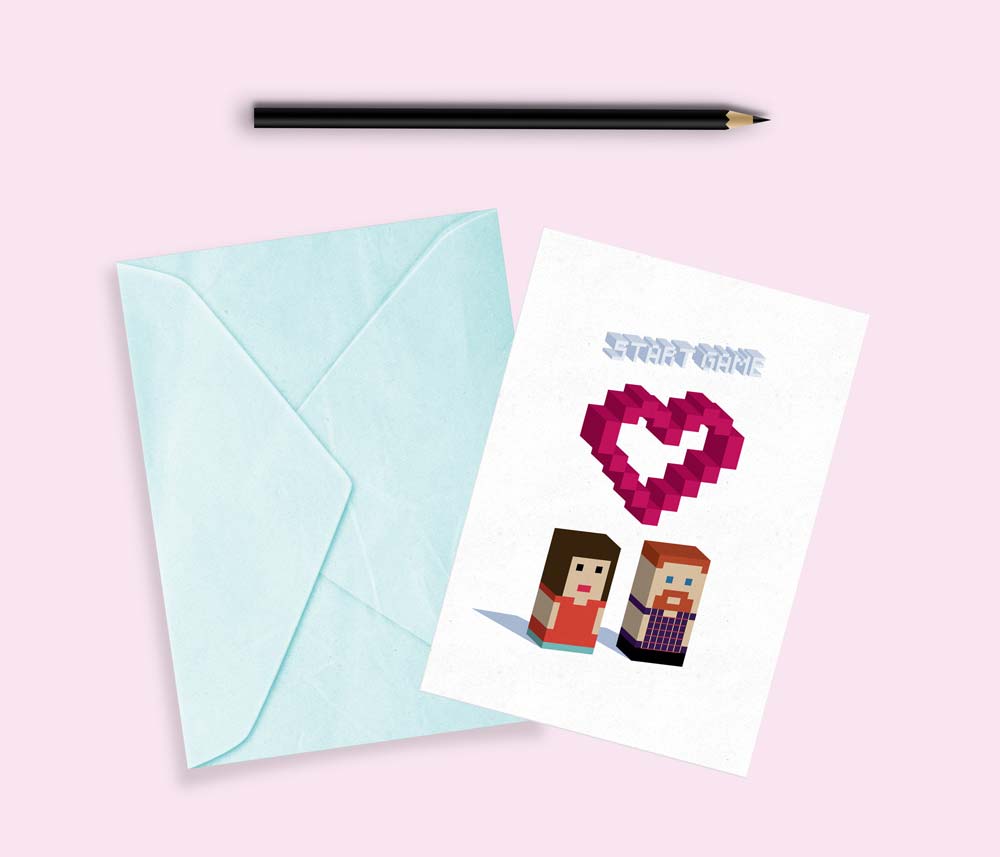
Mockup:
Fotomontaje muy utilizado por los diseñadores gráficos, que permite representar como quedaría un trabajo final sobre el medio deseado. Imagina que como cliente encargas el diseño de un cuadro, el diseñador en la etapa inicial presentaría sus bocetos montados sobre un mockup para que el cliente visualiza a modo de ejemplo cómo quedaría ese cuadro en un entorno determinado (salón de una casa por ejemplo). También es una manera atractiva para un diseñador presentar su trabajo para captar nuevos clientes.
Packaging
Diseño de envoltorios, embalaje o paquetería que contiene los productos.
Patrón:
Dibujos / formas que se repiten en un diseño. Hay de muchos tipos: geométricos, florales…etc.
Sangre:
Área que queda fuera del límite de trabajo para que una vez que sea impreso y tenga que ser cortado, no queden áreas en blanco. Si os fijáis en la imagen sería toda la zona entre el recuadro con trazo negro y el recuadro con trazo rojo. La línea de corte corresponde al trazo negro.
Arte final:
Archivo listo para enviar a producción (imprimir) a tamaño real y que ha sido objeto de todas las comprobaciones necesarias: medidas, sobreimpresiones, sangrados, tintas…etc.